在上一篇《》中我们已经对主界面的的各个菜单进行了简单实现,接下来我们完成两个比较有趣的功能,一个是上部的下弹式菜单,另一个是摇一摇功能。
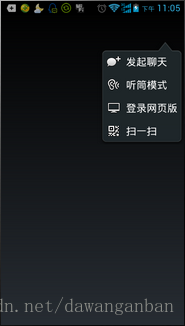
效果如下图:
我们先做 一个位于右上方的对话框样子,布局代码很简单,外面是一个相对布局,内部是一个线性布局,布局如下:
效果:
自定义主题样式(有关自定义主题请看我的另外一篇博文:http://blog.csdn.net/dawanganban/article/details/17732701)
切换动画给该Activity设置主题
设置主题样式后的运行结果和第一个图相同,这里就不贴图了,运行后 如何让这个菜单消失,这就需要重写onTouchEvent了,Activity内的代码如下:
package com.example.weixin.activity;import android.app.Activity;import android.os.Bundle;import android.view.MotionEvent;import android.view.View;import android.view.View.OnClickListener;import android.widget.LinearLayout;import android.widget.Toast;import com.example.weixin.R;public class MainTopRightDialog extends Activity { //private MyDialog dialog; private LinearLayout layout; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main_top_right_dialog); //dialog=new MyDialog(this); layout=(LinearLayout)findViewById(R.id.main_dialog_layout); layout.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub Toast.makeText(getApplicationContext(), "提示:点击窗口外部关闭窗口!", Toast.LENGTH_SHORT).show(); } }); } @Override public boolean onTouchEvent(MotionEvent event){ finish(); return true; }} 这样就实现了上面的下弹式菜单了,呵呵。
下一篇我们来看一下如何实现摇一摇功能,不仅仅是实现,而是要实现的和微信上面的一模一样(代码下一篇中贴出)。